本篇作為第五篇,我們來談談網頁世界中,
一個絕對不可或缺,也是頁面與頁面溝通中,最常見的橋樑,
也就是網頁上的表單(form)。
--------系列簡介--------
網站系統可說是現在最多學子與新人想要入門的一個領域,
這個原本屬於新興的領域,這幾年來也累積許多年的知識與 pattern ,
在有限的環境(stateless)與有限的伺服器端、瀏覽器資源下,
成為許多人進入程式的一塊入門鐵板(?)。
這個系列希望能夠就網站系統設計幾個門檻著手,
這是設定給初心者作為學習,給同好們作為回顧,
重新認識有關網站系統的每個環節。
今天我們要來聊的是表單,這是一個網頁上常見的角色。
@ 什麼是表單?
講到表單不曉得大家會想到什麼?
筆者對表單的第一印象來至於紙本的各式各樣的申請書,
過去我們總是會到各個櫃台,像是銀行、公司內的各個單位,
一格一格填寫表格,並送出給承辦人員處理,
這就是傳統概念上的表單。
@ 表單的功能有什麼呢?
將我們需要的資料重新整理,並且進行資料的一般化,也就是說,
讓每個人填寫的資料都一致,並且更方便檢查有沒有漏掉的資料。
如果沒有格式跟欄位的話,每個人都用自己方式填自己想填得資料,
處理資料的人就會需要依據每份文件的不同而重新歸檔、整理(也就是一般化)。
這樣就會很沒有效率。
@ 那這跟網頁有什麼關係?
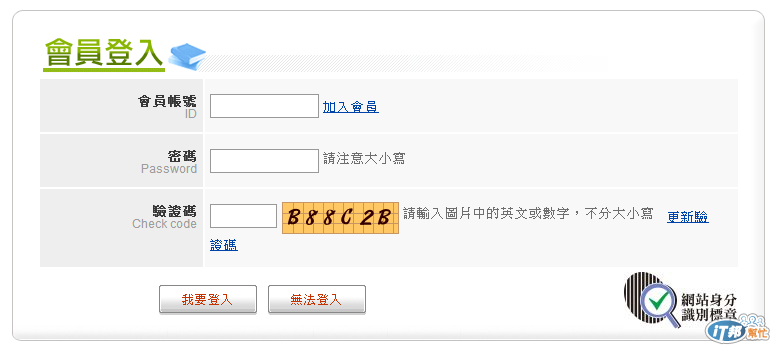
當然有關係囉,像以下這類型的表單,
相信大家每天都有看到過吧?

要求大家一致地填寫帳號、密碼,檢驗身份的認證碼,
以此登入網站服務並且取得存取相關資料的權限。
就是一種線上的「表單」囉!
事實上,表單可說是主宰著網頁上所有對資料操作的行為。
@ 哦?真的嗎?那他是怎麼運作的呢?
每個表單裡面都有可能會存放許多資料,
每個資料是以名字、內容成對 (key-value pair) 的方式運作的。
這樣說可能有些抽象,我們來看一個例子,說明表單是什麼。
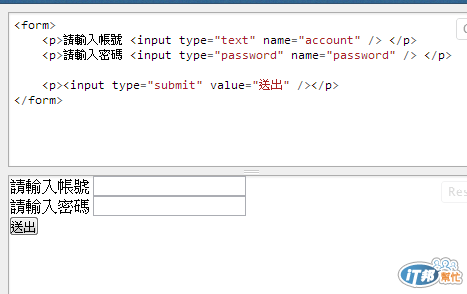
<form>
<p>請輸入帳號 <input type="text" name="account" /> </p>
<p>請輸入密碼 <input type="password" name="password" /> </p>
<p><input type="submit" value="送出" /></p>
</form>

還記得我們在第二天的 html 中,提過 input/select/textarea 元素嗎?
基礎類型的表單幾乎都透過 input/select/textarea 元素構成,
@ form 標籤是什麼?
您可能會問,為什麼畫面上看不到 form 這個元素,你只看的見文字與輸入框,
這是因為 form 是個沒有框線與樣式的元件,
但是你還是能透過 css 去裝飾表單這個元素。
form 存在的用意,在於創造出網頁上的資料單位,
我們都知道 input 元件可以用來輸入資料,
但是因為我們仍需要定義哪些資料是我們希望送給使用者的,
總不能將整個網頁上的 input 元件都送給使用者!
另外我們也需要告訴網頁,我們希望將這個表單送給誰,
所以就有了 form 這個元素的存在。
@ 那我們如何送出呢?
將 input 的 type 定義為 submit 的話,
這個 input 將以按鈕 (button) 的外觀呈現,
點擊後會進行將表單內所有資料送出的行為。
@ 那我們送出了什麼?
以前面的例子,
表單內一個 name 為 account 的文字輸入欄位(text input),
有一個 name 為 password 的密碼輸入欄位(password input)。
文字輸入欄位會忠實地將我們輸入的資料送出。
而 password 欄位雖然輸入時輸入文字會以 "*" 保護,
但實際上也是以明碼儲存於文字欄位中,
只是避免讓其他使用者看畫面時能直接看到文字而已,
如果輸入 password 後但未送出前,
若有事需要暫時離開,請記得要將密碼清空唷!
否則任何人只要能夠操作您的瀏覽器,
都可以透過閱讀網頁資料讀到您輸入的資訊。
以上兩個欄位,假設您在 account 輸入 abc ,在pssword 輸入 123,
最後我們送出的結果會是
1.名稱為 account ,資料為 abc
2.名稱為 password,資料為 123
@ 來試試看吧?
隨便輸入一些測試資料後,按送出吧。
(警告:請勿輸入真正的帳號密碼。XD)
測試網頁 http://files.tonyq.org/iron5/05_01_form.html
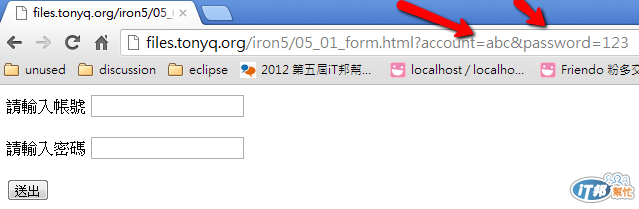
以下是輸入 abc, 123 的結果畫面:

您會發現,什麼都沒有發生,只有頁面重新整理了、網址多了一些字,
文字框沒有剛剛輸入的東西,網址看起來似乎有我們剛輸入的內容。
http://files.tonyq.org/iron5/05_01_form.html?account=abc&password=123
@ 我以為會發生更有趣的事情的 /_\
這其實就是我們接下來要繼續說明的,這個範例本身並無法單獨執行,
網頁表單是一種讓瀏覽器與伺服器互動的工具,
一個巴掌拍不響,只有網頁單方面的送出是沒有用的,
伺服器端必須能夠接收這些資訊並且回應才行。
@ 那伺服器端要怎麼接受資訊呢?
這個伺服器端必須能夠動態的去接收這些參數,並且呈現對應的內容。
業界稱這種接收資訊與處理內容的服務為伺服器端(Server Side,又稱後端。),
伺服器端有許多選擇可以使用,如 php 、JSP、ASP.Net 等各種選項。
這裡如我們第一篇文章提到的,我們將以 php 為基礎。
@ 哦,難道 html 不行嗎?我只會 html 耶?
html 雖然可以透過 JavaScript 取得以網址傳遞過來的資料,
但是有許多使用上的限制與極限,一般我們不太建議初學者這麼作。
另外您完全就可以使用寫 html 的方式與技巧撰寫 php,
只要將原本習慣使用的 .html 副檔名改為 .php 副檔名,
就可以正常運作跟撰寫了,只是 php 提供給您更多的控制。
@ 可是我將副檔名改為 .php 之後就無法雙擊檔案開啟了?
是的,一般而言,就網站系統的設定而言,
網頁是需要跑在網頁伺服器上的,
這樣才能夠過網頁伺服器使用伺服器端語言。
@ 哦,怎麼這麼麻煩,那安裝一個網頁伺服器跟在上面寫 php 很複雜嗎?
以前在 windows 上設定 php 環境的確有一些小繁瑣,
我們需要安裝 apache ,並且瞭解他的設定才能將其啟動。
所以後來有人整理底下常見網頁伺服器模組:
* apache (網頁伺服器)、
* php 模組、
* mysql (很強大的免費資料庫(註:不能商用))
將其包裝為可快速安裝的套裝軟體,
就是我們在第一篇與第二篇提到的 WAMP。
這個名稱是這四個元素的頭文字縮寫:
Windows Apache Mysql PhpMyAdmin
WAMP 可於其官網免費下載 http://www.wampserver.com/,
安裝方式只要下載後視需要點擊 Next (下一步) ,
無須繁瑣的設定就可以裝好 MySQL 與 Apache,非常方便。
@ phpmyadmin 是?
這是一套還蠻方便的 mysql 網頁管理介面,
不過目前我們還用不到他,讀者可以先跳過這個部份。
下一週我們會有更多介紹。
@ 我安裝了 WAMP ,但是我怎麼知道他有沒有正常運作?
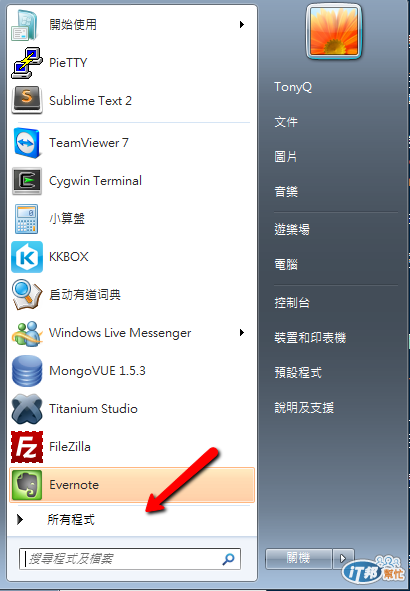
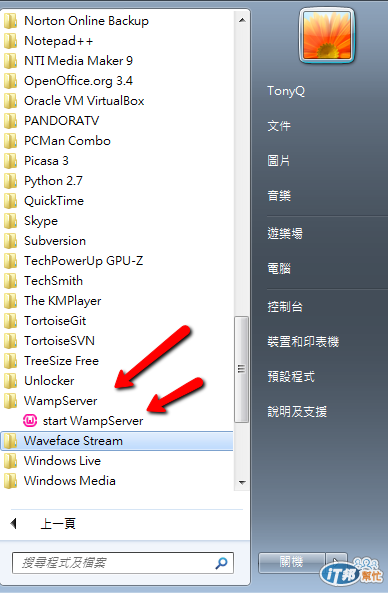
首先在到 [開始] 找 [所有程式]

接著找到 WampServer 目錄,點擊 StartWampServer

如果一切正常的話,您將會看到底下綠色的 WAMP logo :

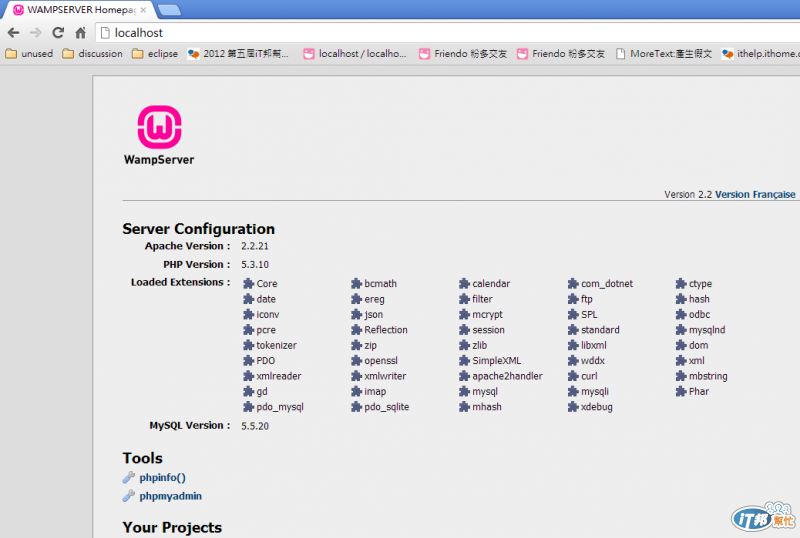
此時您連上 http://localhost/ 則會看到 WAMP 的歡迎畫面

@ 那我應該怎麼在這個網站上開發並劉覽我的 php 檔案呢?
在 windows 上,wamp 預設的開發目錄是 C:\wamp\www。
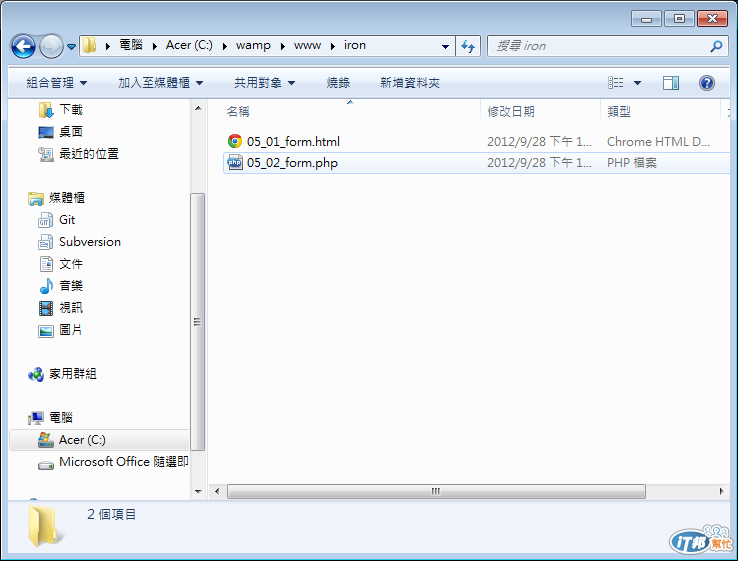
筆者建議您先在 c:\wamp\www 上建立一個名為 "iron" 的目錄,
作為今天練習資料的位置,如本圖所示

05_02_form.php 的內容為
<title>表單練習</title>
<form>
<p>請輸入帳號 <input type="text" name="account" /> </p>
<p>請輸入密碼 <input type="password" name="password" /> </p>
<p><input type="submit" value="送出" /></p>
</form>
@ 那我要怎麼在伺服器上瀏覽這個 php 的畫面? 雙擊這個 php 檔案可以嗎?
很抱歉,您如果要瀏覽用 php 伺服器端引擎所呈現的 html,
就不能透過在檔案總管雙擊檔案的方式瀏覽,
這樣會預設瀏覽這個"檔案"的動作,而非瀏覽"這個網站"的動作。
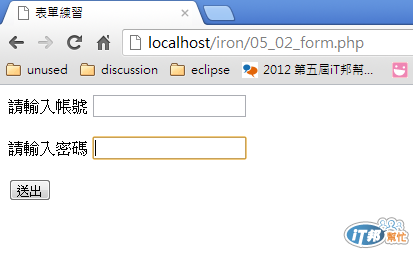
您可以透過連線 http://localhost/iron/05_02_form.php 的方式連線,
如下圖

@ 所以接下來要來聊更有趣的事情嗎?
我們目前寫得都還是靜態的 html,
並沒有用到任何 php 動態繪製畫面的功能,
所以接下來我們將以一個非常簡單的案例作為今天的結尾,
並將更複雜的東西(如檔案上傳等),留到明天的內容。
@ 什麼是動態網頁呢?
所謂的動態網頁是指同一個頁面會隨著接收到的資訊不同而回應不同內容的網頁。
@ 來寫個會打招呼的網頁吧!
這是筆者第一次試著練習寫程式時所寫得範例,
我當時的目標是讓大學同學輸入他們的暱稱,
然後隨著不同的名字給一個我自己對他們的招呼!
雖然這是一個非常簡單的程式,但卻充滿著筆者對程式的回憶呢!
首先一樣先寫個表單
05_03_hello.php
<title>表單練習 - 會打招呼的網頁 -表單 </title>
<form>
<p>請輸入您的暱稱 <input type="text" name="nickname" /> </p>
<p><input type="submit" value="送出" /></p>
</form>
這時候他還跟剛剛一樣,只能輸入資料跟送出,沒有任何反應,
如果您安裝好 wamp 並將他放置於 c:/wamp/www/iron 資料夾下,
您可以使用 http://localhost/iron/05_03_hello.php 進行瀏覽。
這裡有線上可瀏覽的網址 http://files.tonyq.org/iron5/05_03_hello.php
@ 說好得打招呼呢
接下來就進入神奇的部份囉!讓我們稍微修改一下原本的範例
05_04_hello.php
<title>表單練習 - 會打招呼的網頁 -表單 </title>
<?php if(isset($_GET["nickname"])){ ?>
Hi <?php echo $_GET["nickname"] ?>,
<?php
if($_GET["nickname"] == "Jack") {
echo "我認得你,你是我的好朋友嘛!";
}else if($_GET["nickname"] == "JavaScript"){
echo "咦,你跟某個程式語言名字好像喔!!";
}else if($_GET["nickname"] == "Ryan"){
echo "不要這麼重色輕友,偶爾也要出來聚餐啊XDDD";
}else{
echo "初次見面請多指教!";
}
?>
<?php }else { ?>
<form>
<p>請輸入您的暱稱 <input type="text" name="nickname" /> </p>
<p><input type="submit" value="送出" /></p>
</form>
<?php } ?>
@ 在我們解釋我們到底寫了什麼之前,先來玩玩這個範例吧!
線上範例
http://files.tonyq.org/iron5/05_04_hello.php
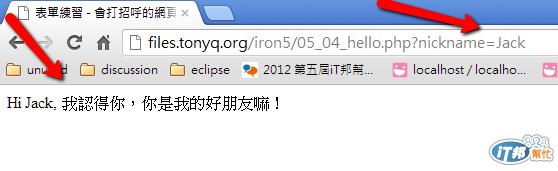
* 當你輸入 "Jack" 時(大小寫要完全一樣唷),
網頁會回應你以下的畫面

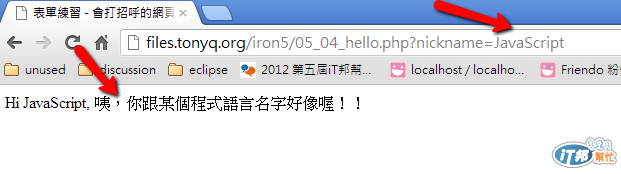
* 當你回到上一頁,在表單中輸入 "JavaScript" 時,則會有這樣的內容

很有趣吧,我們只用同一個檔案,卻可以透過資料與條件判斷製造出無數種畫面,
這就是我們所謂的動態網頁。
雖然這樣的功能可能有點幼稚,
但這卻是動態網頁的核心,根據不同的資料產生不同的結果。
@ <?php ?> 是什麼?這是 html tag 嗎?
不,這不是我們第一章介紹過得 html tag ,
這是 php 專用的邏輯判斷區塊,他將不會出現網頁的 html 裡面。
@ 我看到裡面還有密密麻麻像是程式語言的東西?
是的,這些是所謂的 php 語法,
這些語法將由網頁伺服器(即 Apapache 上的 php 模組)解讀,
並將解讀過後的內容依據 php 設定的規則,
產生我們希望的 html ,將其送回給使用者,
這也是為什麼我們無法透過執行單一 php 檔案獲得這個效果。
@ 我注意到一件事情,表單送出後只有網址在改變?
是的,這被稱之為 "GET" 的資料傳輸方法,
透過網址上的特定格式,對特定網址傳遞資料,
在一個網址後方,以問號(?)開頭,
並且以 名字=value 的方式呈現的資料,
假設我們要對 www.mywebsite.com.tw 送出 id 是 5 的資訊的話,
就是 http://www.mywebsite.com.tw?id=5
@ 那如果有多個資料要送呢?
相信您剛剛已經在登入的範例中看到過了,多個參數會以 & 連接,
如我想加上 id 是 5 及 name 是 TonyQ 的話,
會是 http://www.mywebsite.com.tw?id=5&name=TonyQ 。
@ 我注意到 php 的程式中有 $_GET ,跟 GET 方法有關系嗎?
您的注意力真好,這就是 php 程式中,
用來取得 GET 傳輸過來的資訊的方法,
如我們剛剛的例子是傳輸 nickname ,
則 $_GET["nickname"] 就可以取得 nickname 的內容囉!
所以我們就能依據 nickname 的內容判斷呈現不同的結果,
是不是很簡單呢? ;)
@ GET 傳輸方式是透過網址,所以說,我不用透過表單也可以直接送資料?
是的,在 GET 的方法下,您可以自由的改變網址送出參數,
如剛剛的打招呼範例,您可以直接對
http://files.tonyq.org/iron5/05_04_hello.php
送出 nickname 參數。
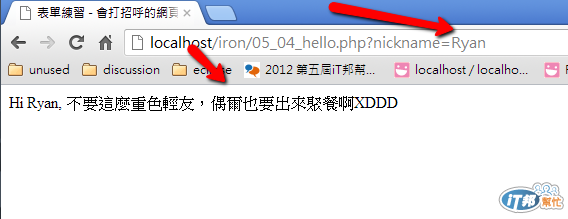
如底下這個網址跟直接在表單上輸入 Ryan 會是一樣的結果,
http://files.tonyq.org/iron5/05_04_hello.php?nickname=Ryan
這是結果示例圖

@ 剛剛我就很想問,如果密碼真的這樣作的話,不就會顯示在網址上給人看,這樣好嗎?
呃,這樣當然是不行的啦!
(所以剛剛有特別提醒您不要輸入真正的密碼囉!)
這樣容易有安全性問題,使用者也可以透過修改網址方式,
自由去嘗試各種資料,對我們不是好事,所以就要用我們接下來的這種作法囉!
@ 另一種網頁方法:POST
讓我們稍微修改原本的登入例子,注意 form 標籤:
05_05_form.php
<title>表單練習</title>
<form method="POST">
<p>請輸入帳號 <input type="text" name="account" /> </p>
<p>請輸入密碼 <input type="password" name="password" /> </p>
<p><input type="submit" value="送出" /></p>
</form>
線上範例
http://localhost/iron/05_05_form.php
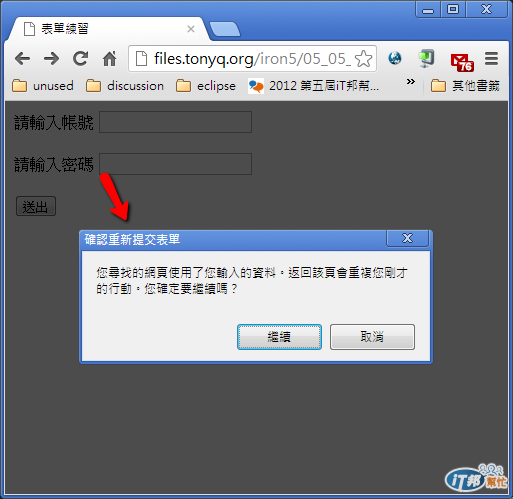
你會發現這個頁面送出後網址沒有改變,並且如果您送出後,
按下重新整理鍵(F5),會有特殊的提示,
這也意味著我們確實有送出一些資料:

@ 可是畫面還是沒有改變?
因為我們還沒有針對這些資料進行畫面的處理囉,別心急,
我們明天會接續今天的主題,繼續聊與表單基本方法更多的細節。:)
網頁的世界是非常廣泛的,
讓我們一步一腳印的繼續遨遊在這個網頁的世界吧!
@ 小結:
* Form 幾乎都需要搭配動態網頁、伺服器語言使用,
而且是網頁上傳遞資料的主要方法。
* Form 是許多 key-value 結構資料的集合,每個資料會有個名字、有一個資料,
同一個表單裡面,這個名字只能被送出一個資料(更多的細節明天會討論)。
* 表單擁有 GET/POST 兩種不同呈現方式,前者主要用於查詢資料,
後者則多用於修改資料或送出比較隱密的資料。(這只是非常概略的分法。)
GET 也可由使用者修改網址來達到與表單送出一樣的結果。
更多的表單秘辛,更多的 input 元件,檔案上傳如何操作與使用,
這些進階的細節我們將在明天有更多的著墨,敬請期待。;)
@ 幕後花絮
總算來到了這一週的星期五,這週一邊寫鐵人賽,
一邊進行繁重的工作,每天都是壓力滿滿。XD
到了禮拜五總算有可以稍微鬆口氣的感覺,不過鐵人賽還是要寫的。
每天的主題都是大大地挑戰,加油加油!:D

在此訂正:
最後一個例子誤植為 localhost 連結,
應使用 http://files.tonyq.org/iron5/05_05_form.php 。
:D